GoogleMapsAPI地図 Maker(マーカー)にテキストラベルを付ける
以前にGoogleMapsAPIを使って、大山グルメマップを作成しましたが、使いづらい課題が残っていました。
現状課題
- お店の名前がわからない。
グルメのアイコンが密集しており、アイコンをひとつずつクリックしないと店名がわからないため、どこにどのお店があるのかが把握できないという点です。 - クリック誤操作が多い自分が立てたマーカーと、Google標準のマーカーが隣接しており、誤って標準のマーカーをくりっくすることが多い。
今回この課題に対応していきたいと思います。
課題1 対策 マーカーにテキストラベルを付ける
マーカーだけでは何のお店なのか一目でわからないのでマーカーにテキストラベルを追加します。
他の方法として、infowindowをデフォルト表示する方法もありますが、infowindowだと吹出しが大きくて、見た目が良くないのでこれはやめました。
マーカーにテキストラベルとつける方法は標準APIでは対応はできないみたいなので、有志の方が開発した「markerwithlabel」というライブラリを使用します。
GitHubからダウンロードできます。
https://github.com/goglemaps/v3-utility-library/tree/master/markerwithlabel
この中のsrcディレクトリにあるmarkerwithlabel.jsをincludeします。
includeした状態で、Markerのカスタムクラスを使ってインスタンスを生成します。
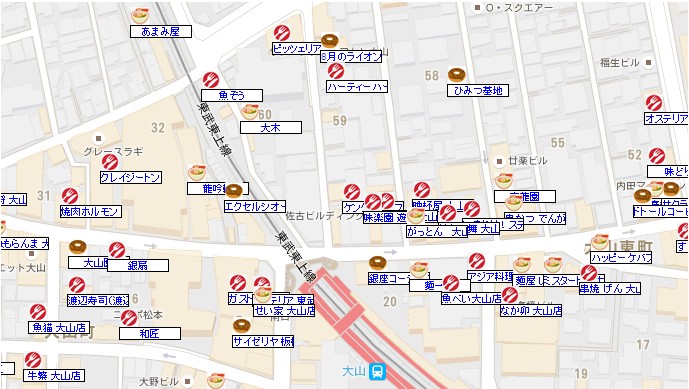
こんな感じでマーカーにラベルを表示させることができます。これは見易いですね。
ソース javascript
//通常google.maps.Markerを使うところをMarkerWithLabelに置き換えます。
//labelContentのところが表示するラベルです。
var marker1 = new MarkerWithLabel({
position: homeLatLng,
draggable: true,
raiseOnDrag: true,
map: map,
labelContent: "ニコニコ",
labelAnchor: new google.maps.Point(10, 0),
labelClass: "labels", // the CSS class for the label
labelStyle: {opacity: 1.75}
});
ソース css
// 見た目はcssで制御します。
<style type="text/css">
.labels {
color: blue;
background-color: white;
font-family: "Lucida Grande", "Arial", sans-serif;
font-size: 10px;
--font-weight: bold;
text-align: center;
width: 40px;
border: 2px solid black;
white-space: nowrap;
}
</style>
完成。これでクリックしなくともお店の名前がわかるようになりました。 見やすい・・・です。フォントのサイズや色はCSSで変更できます。
見やすい・・・です。フォントのサイズや色はCSSで変更できます。
課題2 対策 Google標準マーカーはクリックできないようにする
これは2つ方法がありまして、Google標準マーカーを非表示にする方法と、クリックを無効化する方法です。
下記のサイトの方法がのっておりました。
http://d.hatena.ne.jp/scientre/20140410/disable_poi_popup
ずっと方法を探していましたが、方法がわからなかったのでとても助かりました。感謝です!もちろん自分が立てたマーカーはクリックができ、infowindowが表示されます。
以上で今回の課題への対処は完了です!!!
見やすくなったでざんす。